بهترین تجربهی کاربری (UX) چیزی است که از آن باخبر نشوید، حتی متوجه نشوید وجود دارد. همین تجربهی کاربری است که یک وبسایت را به معنای واقعی کلمه از دید پنهان میکند.
هر بار که تجربهی کاربری نتواند از دید پنهان شود و مخاطب به تجربهی کاربری آن وبسایت پی ببرد، بار شناختی بیشتر میشود. وقتی بار شناختی بیشتر شد، نرخ تبدیل شما کاهش مییابد.
بار شناختی چیست (و چرا اهمیت دارد)؟
بار شناختی «مجموع تلاشی است که ذهن در حافظهی عامل صرف میکند». سربار شناختی این است که این تلاش چند برابر شود.
روانشناسی
نظریهی بار شناختی اولین بار در تحقیقات جان سولر (John Sweller) در دهه ۱۹۸۰ میلادی معرفی شد. او عقیده داشت که روش یادگیری میتواند بر بار شناختی یادگیرندگان تاثیر بگذارد. او همچنین بار شناختی را به سه دستهبندی تقسیم کرد: ذاتی (intrinsic)، افزوده (extraneous) و وابسته (germane).
به طور خلاصه…
- ذاتی – سختی ذاتی مساله.
- افزوده – پیچیدگی که روش ارائهی مساله اضافه میکند.
اندازهگیری بار شناختی
واضح است که هر کس ظرفیت پردازش شناختی خودش را دارد. یک متخصص بار شناختی کمتری دارد تا یک تازهکار زیرا متخصص تجربه و دانش بیشتری دارد. بعضی تحقیقات میگویند آنهایی که در سطوح اجتماعی و اقتصادی پایینتر زندگی میکنند، بار شناختی بیشتری دارند.
گرچه تحقیقات نشان دادهاند چگونه عوامل تاثیرگذار بر بار شناختی را میتوان اندازهگیری کرد، این عوامل برای ما چندان کاربردی ندارند. ما نمیتوانیم بر پاسخ مردمک چشم به محرکی خارجی یا محصول ضربان فشار برای اندازهگیری بار شناختی وبسایتمان استفاده کنیم.
تاثیر بالا بودن بار شناختی
نکولاس کار (Nicholas Carr) کتاب شگفتانگیزی به نام سطحیها (The Shallows) نوشته و در آن دربارهی تاثیرات مخرب اینترنت بر مغز ما حرف زده. در این کتاب او تاثیرات بار شناختی را هم بررسی کرده است.
«وقتی بار از حد توانایی ذهن ما در پردازش و ذخیرهی آن بیشتر شود، ما قادر نخواهیم بود اطلاعات را بازیابی کنیم یا ارتباطی میان خاطرههایمان بیابیم. نمیتوانیم اطلاعات جدید را به دانش مفهومی ترجمه کنیم. توانایی ما در یادگیری از بین میرود و درک ما ضعیف باقی میماند.»
در واقع، وقتی بار شناختی افزایش مییابد این اتفاق میافتد:
- احتمال بروز خطا و اختلال در انجام کاری که باید انجام دهیم به شدت بالا میرود.
- تفکر قالبی و برچسبزدن بنیادی جای تفکر منطقی را میگیرد.
چرا همهی اینها مهم است
شاید دارید فکر میکنید برای بهینه کردن وبسایت چه نیازی به دانستن سربار شناختی است. رویترز سه تحقیق برای کسب و کارها راه انداخته و گزارشی منتشر کرده که نامش مردن برای اطلاعات است. چند تا از یافتههایشان اینها هستند:
- ۴۳٪ از شرکتکنندگان در تحقیق فکر میکردند تصمیمگیریها به دلیل «فلج تجزیه و تحلیل» یا analysis paralysis (وضعیتی که در آن انقدر در مورد یک تصمیم فکر میکنید که دیگر نمیتوانید تصمیم بگیرید) به تاخیر انداخته میشوند یا تحت تاثیر منفی قرار میگیرند.
- ۲ نفر از هر ۳ شرکتکننده سربار اطلاعات را با درگیری با همکاران و عدم علاقه به کار در ارتباط میدانستند.
- حتی ۴۲٪ از آنها به خاطر این استرس دچار بیماری شده بودند.
ترسناکترین بخش این تحقیق این است که آن را سالها پیش یعنی در سال ۱۹۹۶ انجام دادهاند.
در طول بیست سال خیلی چیزها تغییر کرده است و حجم اطلاعاتی که مغز هر روز باید پردازش کند به لطف وجود تلفنهای هوشمند، تیمهای ریموت، پیغامهای آنی (Push Notifications)، تجارت الکترونیک و تمام چیزهای مرتبط به اینها بسیار افزایش یافته است.
لازم به گفتن نیست که وبسایتی که به این بار شناختی چیزی اضافه کند، قادر به تبدیل نیست.
نیل کول (Neal Cole)، مشاور بهینهسازی این را به خوبی توضیح داده است:
«بار شناختی عدم اطمینان و حسی منفی به بازدیدکنندهی وبسایت القا میکند و او دیگر نمیخواهد عضو شود یا خریدی انجام دهد. طبیعت انسان این است که از عدم قطعیت دوری کند. بخشی از اهمیت امنیت و اطمینان به یک وبسایت از همین جا میآید.
در عوض اگر بار شناختی پایین باشد، محتوا به نظر کاربر آشنا جلوه میکند و او تمایل بیشتری برای انجام دادن کاری در وبسایت از خود نشان میدهد.»
چگونه طراحی و تجربهی کاربری بار شناختی را بالا میبرند
این لیست میتواند بیپایان باشد، اما اینها عوامل مهمی هستند که باید در نظر بگیرید.
۱. سربار دستورالعمل
استیو کراگ (Steve Krug) نویسندهی «نگذار فکر کنم» این را بهتر توضیح میدهد:
«مهمترین چیزی که دربارهی دستورالعملها باید بدانید این است که هیچ کس آنها را نمیخواند. دست کم نه تا وقتی چند بار دست به تلاش زده و شکست خورده باشند.»
اگر تجربهی کاربری شما خوب باشد، به دستورالعمل نیاز ندارید. قدم بعدی مشخص است.
پس اگر برای چیزی (خارج از مستندات پشتیبانی) دستورالعملی نوشتهاید آن را حذف کنید و تجربهی کاربریتان را تا حدی بهبود دهید که آنها دیگر مورد نیاز نباشند.
اگر دستورالعملها واقعاً ضروری هستند، آنها را تا جای امکان کاهش دهید.
۲. شکستن قالبها
وجود قالبها بیدلیل نیست. اینجا چند تا مثال آورده شده است. آیا میتوانید حدس بزنید هر کدام مربوط به چه نوع وبسایتی است؟

بله. این یک وبلاگ است. وبلاگ Autopilot. حالا این را ببینید:

و این یکی:

و این یکی:

اجاره نرمافزار (SaaS)، تجارت الکترونیک، روزنامه. شرط میبندم همهشان را درست متوجه شدهاید. زیرا از قالبهایی استفاده میکنند که آشنا هستند.
استیو مشکل تجربهی کاربری و شناختی که رعایت نکردن این قالبها به بار میآورد را خیلی خوب توضیح داده است:
«طراحها به خصوص وقتی میبینند درحال پیروی از یک کلیشه هستند، وسوسه میشوند چرخ را دوباره اختراع کنند. اغلب به خاطر این که احساس میکنند که استخدام شدهاند تا کاری جدید و متفاوت ارائه دهند، نه همان کارهای تکراری سابق.
لازم به گفتن نیست که تحسین همگانی، جوایز و پیشنهادات کاری بلندپایه هیچکدام بر اساس «بهترین استفاده از کلیشهها» نیستند.
گاهی اوقات نتیجهی اختراع دوبارهی چرخ دستگاههایی انقلابی هستند، اما اغلب اوقات هم فقط یک چرخ تولید میشود.»
حواستان به قالبهایی که در صنعت شما هستند باشد. بعد از روشهای آماری استفاده کنید تا ببینید کدام یک نرم تبدیل شما را افزایش میدهند.
کنار گذاشتن این قالبها باید آگاهانه و به خاطر رسیدن به هدفی باشد.
۳. سربار انتخابها
گاهی انتخابها زیاد تبدیل را کاهش و گاهی افزایش میدهند. راهکار، پیدا کردن تعادلی میان زیاد بودن یا کم بودن انتخابهاست. اگر طیف انتخابهای پیشروی مشتری بسیار زیاد باشند، تبدیل کاهش مییابد. اگر انتخابها بسیار کم و محدود باشند هم همین اتفاق میافتد.
میتوانید برای پیدا کردن تعادل این کارها را امتحان کنید:
- هدف صفحه را تعریف کنید.
- از آزمونهای مختلف برای فهمیدن عکسالعمل واقعی آدمها به صفحه استفاده کنید.
- تعداد مختلفی از انتخابها و گزینهها را آزمایش کنید تا بهترین را بیابید.
به طور کل باید هر چقدر که نیاز است گزینه پیش روی کاربر قرار دهید. نه بیشتر.
۴. لینکهای اشتباه
آیا تا به حال خواستهاید روی لینکی کلیک کنید و بعد بفهمید که اصلاً لینک نیست؟ حتماً برای شما هم اتفاق افتاده است.
استیو کراگ میگوید: «چیز دیگری که کاربران را سردرگم میکند، لینکها و دکمههایی است که معلوم نیست میشود روی آنها کلیک کرد. من به عنوان یک کاربر حتی یک میلی ثانیه هم نباید به این فکر کنم آیا چیزی قابل کلیک شدن هست یا نه.»
این ایراد اغلب به خاطر طراحی بد است و در تمام فرمها اتفاق میافتد. اشتباهات کوچکی مثل این به چشم کاربران میآید و باعث میشود تجربهی کاربری به طور کامل «پنهان از دید» نباشد.
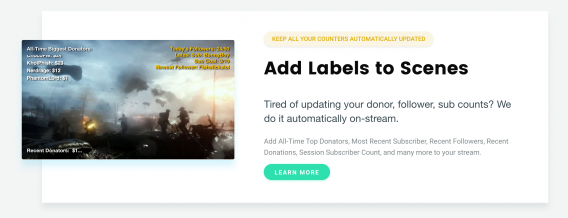
یک مثال:

دکمهی زرد بالای صفحه در واقع اصلاً یک دکمه نیست. در واقع توضیح یک منفعت است. اما چون شبیه دکمهی سبز پایین صفحه است، باعث ایجاد سردرگمی میشود.
به همین خاطر است که نقشههای حرارتی (heatmapها) برای پیدا کردن عناصری که قابل کلیک شدن نیستند اما کاربران روی آنها کلیک میکنند بسیار مفید هستند.
۵. زیرکی و ابهام
زیرک بودن و ابهام دشمنان وضوح هستند که برای تبدیل ضروری است. وضوح میتواند از خیلی جهات دیگر هم خدشهار شود:
- سلسلهمراتب بصری ضعیف
- ناوبری گیجکننده
- سرنخهای بصری غیرموثر
- عدم وجود گزارههای ارزش (/value propositions)
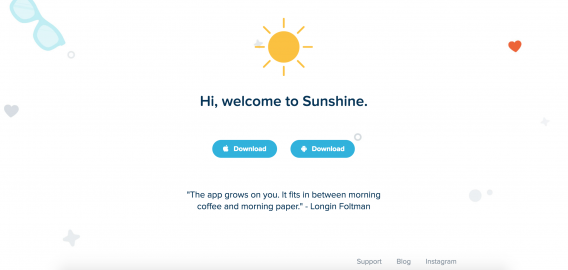
یک مثال از عدم وجود گزارههای ارزش این است:

تمام وبسایت همین است. شما را نمیدانم اما من اصلاً نمیتوانم بفهمم این وبسایت چه کاری انجام میدهد. (میشود از راههایی فهمید که این یک اپلیکیشن هواشناسی است اما هنوز دربارهی برتریاش نسبت به سایر برنامههای هواشناسی هیچ توضیحی نداده است.)
گزارهی ارزش باید واضح و متن و گرافیکی جذاب داشته باشد.
استیو در کتابش دربارهی سرنخهای بصری توضیحاتی داده است:
«سرنخهای بصری بیش از حد زیرکانه مشکلی بسیار رایج هستند. طراحها سرنخهای زیرکانه را دوست دارند زیرا آنها یکی از ویژگیهای طراحیهای ماهرانه هستند. اما کاربران اینترنت اغلب آنقدر عجله دارند که از روی آنها رد میشوند.»
به طور خلاصه، سادگی را به زیرک بودن، ظرافت و هر چیز دیگر ترجیح دهید.
چگونه محتوا بار شناختی را بالا میبرد
سربار شناختی از طریق متن هم میتواند رخ دهد. شاید به این دلیل که ما با این فرض وبسایت میسازیم که بازدیدکنندهها هر صفحه را عمیقاً نگاه میکنند، هر کلمه را با دقت میخوانند و تمام جزئیات را درمییابند. در واقعیت اینگونه نیست.
در واقع استیو میگوید: «نصف چیزی که نوشتهاید را دور بریزید، بعد نصف دیگرش را هم دور بریزید.»
در این باره به خاطر داشته باشید که:
- از جملهها و پاراگرافهای کوتاه و ساده استفاده کنید (در نهایت ۳ یا ۴ خط). در هر خط نباید بیشتر از ۸۰ کلمه وجود داشته باشد.
- از زیرعنوانها یا بلوکهای متنی با رنگ پسزمینهی متفاوت یا تصویر استفاده کنید.
- از فونت sans serif با اندازهی ۱۴ تا ۱۶ و کنتراست رنگ بالا استفاده کنید. سعی کنید فاصلهی بین خطوط ۲۴px باشد.
- از کلمهها و عبارات آشنا استفاده کنید، اصطلاحات تخصصی را به حداقل برسانید و کلمات پیچیده را محدود کنید.
چگونه بار شناختی را در وبسایت خود کاهش دهید
وقتی در تلاش هستید تا بار شناختی را کاهش دهید، باید تمرکزتان بر بار افزوده و وابسته باشد. دو هدف وجود دارد:
- کاهش بار افزوده
- افزایش بار وابسته از طریق توسعهی پردازشهای شناختی که منجر به خلق scheme میشوند.
مثل هر چیز دیگری در بهینهسازی، بهتر است با اصول پیش برویم. وقتی به دنبال عناصری هستید که ممکن است بار شناختی را در وبسایت شما بالا ببرند، این اصول را فراموش نکنید: تحلیل، تفکر، پیادهسازی.
۱. تحلیل
- با رفتن به تک تک صفحات وبسایت خود شروع کنید.
- از هر چیزی که میخوانید یادداشت بردارید.
- از هر چیزی که پرسیدهاید یا انتظار داشتهاید که به خاطر بمانند یادداشت بردارید.
- از هر تصمیمی که باید اتخاذ کنید یادداشت بردارید.
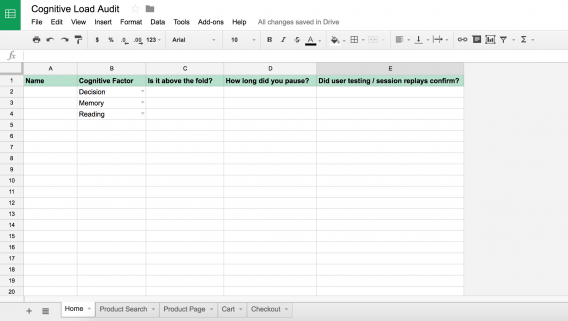
در نهایت به صفحهی گستردهای (spreadsheet) میرسید که شبیه این است:

همچنین خوب است از تعداد کلیکهایی که برای رسیدن به هدف اصلی صفحه لازم هستند هم یادداشت بردارید. نباید بیشتر از یک یا دو تا باشند.
۲. تفکر
حالا باید تصمیم بگیرید آیا لازم است عناصری که بار شناختی را بالا میبرند حذف کنید یا برای پیدا کردن راهحلهای جایگزین طوفان ذهنی راه بیندازید.
اگر میتوانید عنصری را حذف کنید بدون این که به کاربردپذیری یا گزارهی ارزش شما لطمهای وارد شود، آن را حذف کنید. اگر نه فرضیهای طرح کنید و از آن برای راه انداختن طوفان ذهنی و رسیدن به راهحلی با بار کمتر استفاده کنید.
۳. پیادهسازی
از آن جایی که تمام عناصر موجود در تمام صفحات وبسایت خود را بررسی کردهاید، لیست بلندبالایی دارید از:
- عناصری که باید حذف شوند.
- عناصری که باید تغییر کنند.
چیزهایی که باید حذف شوند را همین حالا حذف کنید.
وقتی نوبت به عناصری رسید که باید تغییر کنند، باید ببینید آیا عنصر تست کردن دارد یا باید یک راست پیادهسازیاش کنید.
بله، در دنیایی بدون نقص، باید تمام تغییرات را تست کنید. اما وقتی حرف از فرضیههایی برای پایین آمدن بار شناختی است، میتوانید تغییرات زیادی را امتحان کنید که ریسک پایینی هم دارند. در نتیجه میتوانید از تست کردن آنها بپرهیزید.
پس از این که تمام این پیادهسازیها کوچک تمام شدند، میتوانید تستهایی راه بیندازید تا ببینید تاثیر کلی آنها چه بوده است. اگر تاثیری منفی گذاشته بودند، به طوفان ذهنی ادامه دهید و تغییرات دیگری اعمال کنید.
نتیجه
- وقتی حافظهی عامل مغشوش باشد، تفکر منطقی و فرایندهای شناختی دچار اختلال میشوند و در نتیجه تبدیل شما را پایین میآورند.
این چیزها را دربارهی بار شناختی به خاطر بسپارید:
اگر تجربهی کاربری شما حرفهای باشد به دستورالعمل نیازی ندارید. آنها را حذف کنید یا دست کم به پایینترین میزان برسانید. - حواستان به خارج شدن بیش از اندازه از قالبهای رایج باشد.
- تعادلی بین انتخابهای زیاد و کم برقرار کنید. هر چیزی که لازم است را در اختیار کاربر بگذارید. نه چیزی بیشتر.
از نقشههای حرارتی استفاده کنید تا بفهمید کاربران فکر میکردند چه چیزی قابل کلیک شدن بوده است. - واضح باشید و از زیرک بودن و ابهام تحت هر شرایطی خودداری کنید. به سلسلهمراتب بصری، ناوبری، سرنخهای بصری و گزارههای ارزش خود دقت کنید.
- از اصول ذکر شده استفاده کنید تا عناصری که بار شناختی را بالا میبرند پیدا کنید.

کتاب رایگان
«۱۰ راه آسان برای افزایش نرخ تبدیل»

پیام و یا پرسشتان را بنویسید.