یک فراخوان عمل اصلی برای تمام صفحات محصول و صفحات فرود ضروری است. کلیدهای «افزودن به سبد خرید» ممکن است به سادگی توسط کلیدهای غیر ضروری دیگر در حاشیه قرار بگیرند؛ کلیدهایی مثل «افزودن به لیست علاقهمندیها» یا همرسانی در شبکههای اجتماعی. وقتی این اتفاق میافتد نرخ تبدیل کاهش مییابد.
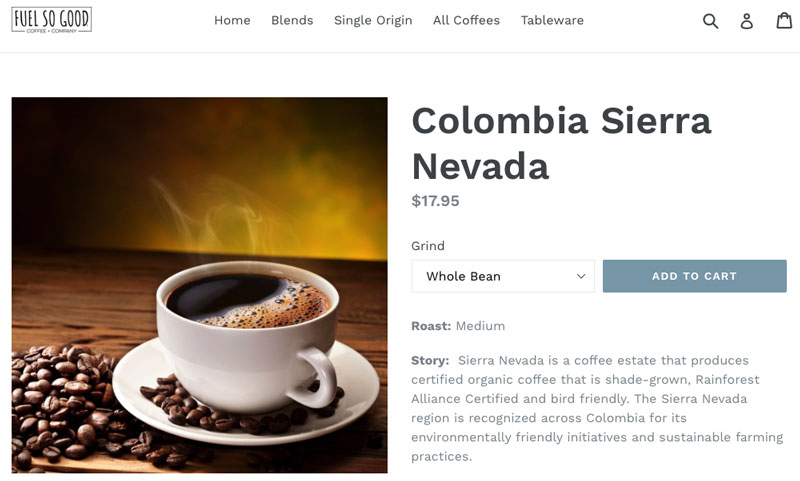
برای کالاهای موجود «افزودن به سبد خرید» همیشه فراخوان عمل اصلی است و همیشه باید از اجزای دیگرِ صفحه متمایز باشد بدون اینکه از ارزش جزئیات مهم محصول مثل نام، تصاویر، قیمت و مشخصات دیگر کم کند.

یک فراخوان تکْ منطقیترین راه برای تبدیل است. گاهی اوقات هر چه سادهتر بهتر!
فراخواندن توجه به اقدامی که میخواهید خریدار انجام دهد چیزی بیش از طراحی کلیدهای بزرگ و فضاهای گسترده است. طراحی و رنگ فروشگاه، خریداران هدف و عادات خرید آنها هم نقش بزرگی بازی میکند.
در اینجا به ۸ نکتهی قابل ملاحظه برای نمایش فراخوان عمل در صفحهی محصول میپردازیم.
۸ روش برای قویکردن فراخوان عمل
متن استاندار و ساده بهتر است. از عباراتی مثل «افزودن به سبد خرید» یا «خرید کنید» استفاده کنید. دستورالعملهای شناخته شده بهتر جواب میدهند.
کلیدهای متندار روی پسزمینهی ساده، بهتر از طرحهای گرافیکی تجملی جواب میدهد. هدف ترغیب خریدار به انجام یک عمل است نه پرت کردن حواس او با یک طرح شلوغ.

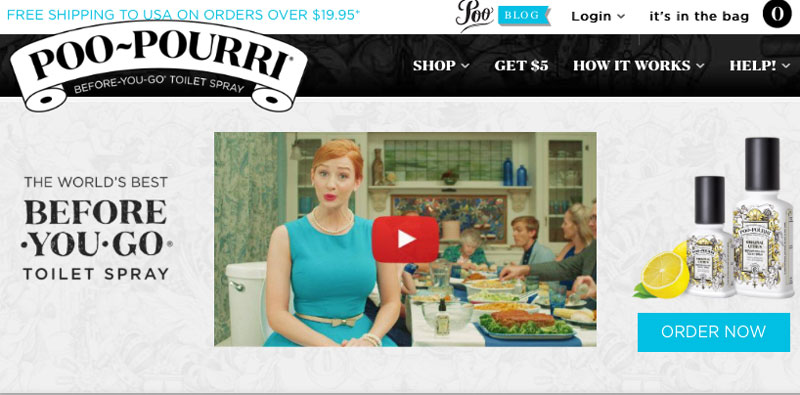
فراخوان صفحهفرود پو-پوری واضح و روشن است. بازدیدکنندگان باید همین الان سفارش بدهند.
رنگ کلید باید با طراحی سایت هماهنگ باشد بدون اینکه گم بشود. در طراحی، رنگ متضاد هم به شرطی که آنقدر برجسته نشود که بقیهی اجزا را محو کند جواب میدهد.
کلید «افزودن به سبد خرید» باید با گزینههای موجود هماهنگ باشد. اگر خریدار میخواهد اندازه، رنگ یا ویژگیهای دیگری را انتخاب کند، فراخوان باید بلافاصله زیر انتخاب نمایش داده شود.
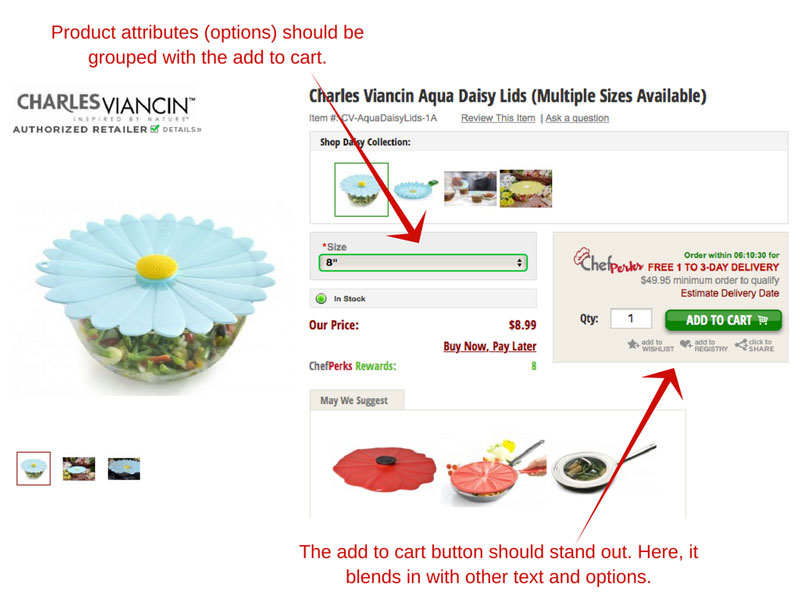
گزینهی انتخابی را خالی بگذارید. در مثال زیر گزینهی ۸ اینچی به صورت پیشفرض انتخاب شده است که ممکن است باعث شود مشتری بدون توجه به سایز کالا آن را سفارش دهد.

عناصر ضروری مثل گزینههای محصول را با فراخوان هماهنگ کنید.
در کامپیوترهای رومیزی، فراخوان عمل همیشه باید بالای صفحه نمایش داده شود. اگر خریداران مجبور شوند برای افزودن کالا به سبد خرید اسکرول کنند، نرخ تبدیل افت میکند.
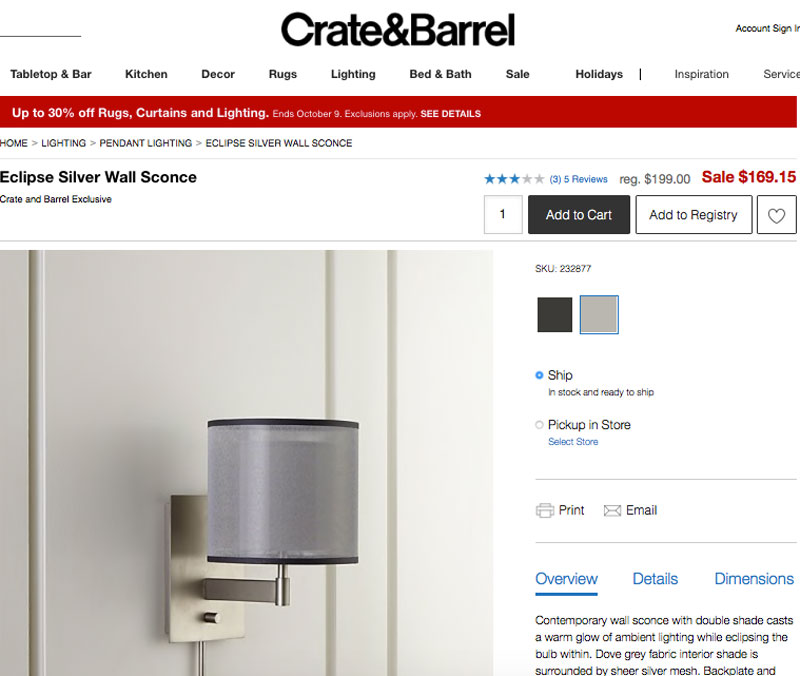
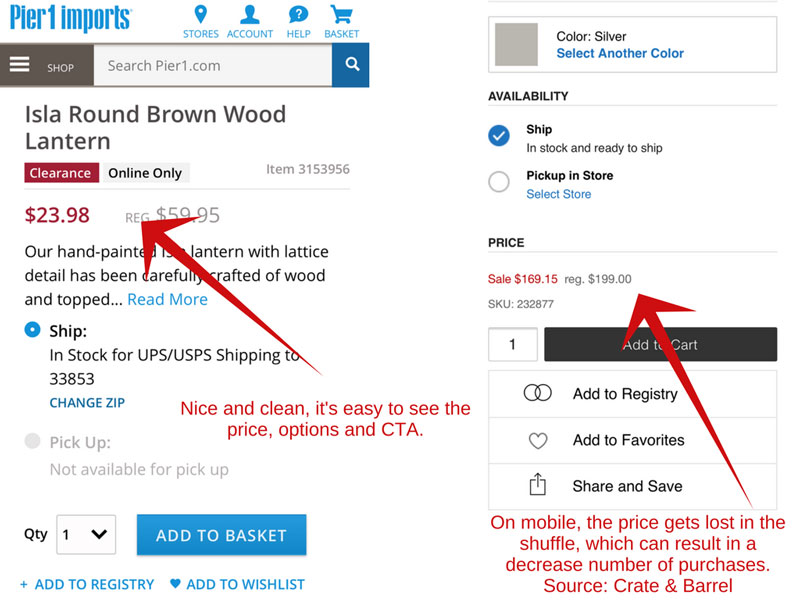
فراخوان عمل را پیش از تمام چیزهای دیگر قرار ندهید. فروشگاه کریت اند برل این کار را روی نسخهی دسکتاپ خود انجام میدهد اما این کار ایدهآل نیست. نه تنها کلید «افزودن به سبد خرید» را از گزینههای ارسال جدا میکند بلکه انگار از خریدار التماس میکند قبل از مرور کالا آن را بخرد. فراخوان عمل کاری است که بعد از جلب علاقهی مشتری قرار است انجام شود. فروش کالا بدون اینکه آن را درست دیده باشند کار سختی است، همچنین جاگذاری اشتباه فراخوان باعث میشود هنگامی که مشتری آمادهی خرید است مجبور شود به دنبال کلید بگردد.

قرار دادن «افزودن به سبد خرید» بالای گزینهها و جاهای غیر استاندارد خریداران را سردرگم میکند.
از سبکهای پرزرقوبرق، مثل سایهی برجسته (drop shadow) یا نقش برجسته (emboss) پرهیز کنید. این فیلترها نه تنها حواس را پرت میکند بلکه باعث میشود بازدیدکنندگان فکر کنند فروشگاه شما از یک دهه پیش تا حالا بروز نشده است. ممکن است خریدارن نتوانند دقیقاً مشخص کنند چرا در خرید شک کردهاند، ولی جذابیت خرید برای آنها کم میشود.
از استانداردهای موبایل غافل نشوید. از آنجایی که نیمی از ترافیک اینترنت متعلق به موبایل است منطقی است که استانداردهای موبایل را رعایت کنیم. به طور معمول خریداران برای رسیدن به فراخوان باید اسکرول کنند (به صورت ایدهآل فقط یک بار). عمل خواسته شده باید روشن باشد.

به طور معمول در موبایل فراخوان بعد از اسکرول معلوم میشود. مراقب باشید اطلاعات مهمی مثل قیمت، با قرارگیری در این قسمت نادیده گرفته نشود.
از فراخوانهای ثانویه استفاده کنید. فراخوان اولیه ضروری است اما فراخوانهای ثانویه هم مورد نیاز هستند؛ مثل پیوندها و کلیدهایی که فعالیتهای دیگری چون هدایت خریداران به محصولات یا قسمتهای دیگر را تشویق میکنند. بدون این فرخوانها خریدارانی که قصد خرید ندارند راهی جز ترک فروشگاه ندارند.
فراخوانهای ثانویه عبارتند از:
- افزودن به فهرست یا لیست علاقهمندیها، یا خرید آینده
- همرسانی در شبکههای اجتماعی یا ایمیل به دوست
- خرید محصولات یا بازدید قسمتهای مرتبط
- خرید افزودنیها یا اکسسوری
- پیوند به قسمتهای «دنبال این محصول میگردید؟»
فراخوانهای ثانویه ممکن است کلید، گرافیک یا پیوند باشند اما هیچ وقت نباید توجه را از فراخوان اصلی دور کنند.
قدرت انکر تکست (anchor text) را دست کم نگیرید. انکر تکست یک پیوند متنی است که بازدیدکنندگان را به انجام کاری ترغیب میکند. از انکر تکست به طور معمول برای سئو استفاده میشود اما میتواند برای ترغیب کلیک روی صفحات فرود، صفحات دستهها و محتوای کمککننده (مثل مقالههای راهنما و مطالب وبلاگ فروشگاه) نیز به کار گرفته شود. همچنین میتوان در صفحات محصول برای هدایت خریداران به محصولات جایگزین، بدون دور کردن از فراخوان اصلی از آن استفاده کرد. به باور هابسپات (HubSpot) انکر تکست میتواند تبدیل را بیش از ۱۲۰ درصد افزایش دهد.

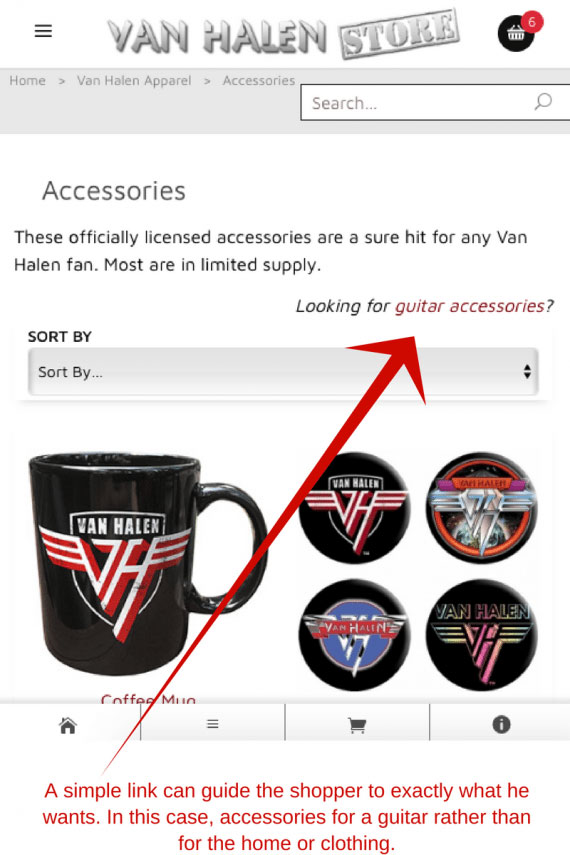
با استفاده از انکر تکست خریدران را به گزینههای دیگر هدایت کنید. در این مورد، پیوند به اکسسوری گیتار به خریداران کمک میکند که به محصولات مرتبط با علاقهی خود هدایت شوند.
اجرا کنید، یادداشت بردارید، و بررسی کنید. بررسی نتایج تمامی فراخوانهای فروشگاه کاری ضروری است. در گوگل آنالیتیکس، انوتیشنهایی (annotation) بسازید تا افزایش تبدیل در اثر تغییرات را دنبال کنند. برای این کار این مسیر را دنبال کنید:
Conversions > Ecommerce > Overview
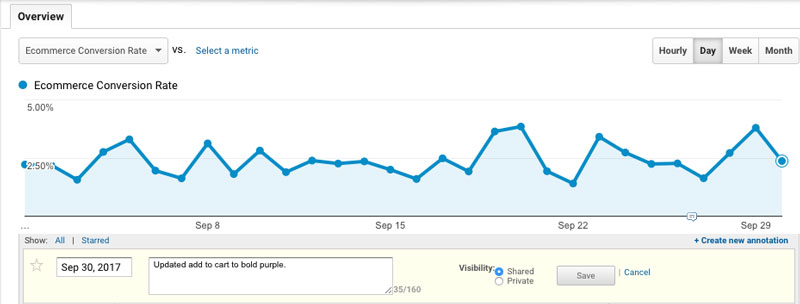
در پایین چارت روی «+Create New Annotation» کلیک کنید. تغییرات را به خوبی توصیف کنید تا دلایل نتایجی را که به دست میآورید شناسایی کنید.

انوتیت کردن تغییرات فراخوان به درک دلایل افزایش تبدیل کمک میکند.

کتاب رایگان
«۱۱ اشتباه بزرگ در صفحات فرود که باید از آنها بپرهیزید»

پیام و یا پرسشتان را بنویسید.