طراحی وب سایت تجارت الکترونیک موثر، به سادگی راهاندازی یک فروشگاه نیست. تلههای زیادی وجود دارد که میتواند فروش و سود را به طور قابل توجهی کاهش دهد. باید مراقب آنها باشید. ده مورد برجسته در زیر ذکر شده است:
۱. پیچیدگی در رابط/ طراحی وب سایت تجارت الکترونیک:
طبق گفتهی کارشناسان وبسایتی که سرعت بارگذاری آن بیش از ۷ ثانیه طول بکشد، به صورت تقریبی توسط ۴۰ درصد از بازدیدکنندگان رها میشود. سایتهای فروش اینترنتی که روزانه چند صد هزار دلار سود بدست میآورند، اگر دیر بارگذاری شوند احتمالاً میلیونها دلار در سال از دست میدهند.
وبسایتی که عالی به نظر برسد، اعتماد مصرفکنندگان را افزایش میدهد چراکه به نظر میرسد متعلق به یک کسبوکار موجه است. نه تنها وبسایت باید خوب به نظر برسد، بلکه باید طرحی با فراخوان عملهای (call to action) روشن و واضح داشته باشد تا به کاربران اجازه دهد به هر جا که میخواهند سریعتر برسند.
برای هدایت کاربران در مسیر تبدیل شدن به مشتری، طرحبندی و رابط باید به اندازهی کافی ساده باشد تا کاربران بتوانند آن را درک کنند و به سرعت در سایت حرکت کنند، زیرا زمان موجود برای جلب کاربران بسیار محدود است. در غیر این صورت، کاربران ممکن است علاقهی خود را از دست بدهند و به وبسایت رقیب بروند.
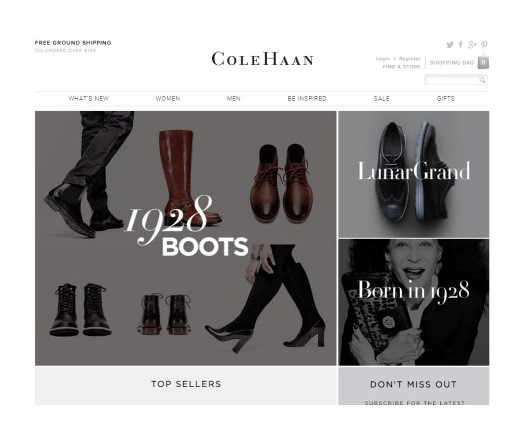
یک نمونه از یک طرح خوب:

بیشتر بخوانید: چرا بار شناختی زیاد برای تبدیل بد است (و چگونه آن را کاهش دهیم)
۲. ناوبری مبهم:
یک طراحی گیجکننده میتواند به جای اینکه مکمل محصولات باشد باعث سردرگمی خریداران شود. پیدا کردن یک محصول در وبسایتی که ناوبری گیجکنندهای دارد، مشکل میشود. فروشگاهی که دستهبندی یا امکان جداسازی محصولات ندارد، نمیتواند یافتن یک نوع خاص از محصول را سادهتر کند و مشتری را از دست میدهد. دستههایی که محصولی ندارند یا فقط ۱ یا ۲ محصول دارند هم همین نتیجه را در پی دارند.
در طراحی وب سایت تجارت الکترونیک نباید بیش از اندازه از رنگها و فونتهای متعدد استفاده کنید. بهتر است بیش از ۲ یا ۳ رنگ و فونت در هر صفحه استفاده نکنید.
قبل از قرار دادن محصولات در کاتالوگ، باید به دقت در مورد عناصر و دستههای ناوبری فکر کنید. هر دسته باید حداقل چند محصول داشته باشد. در غیر این صورت، دستههای کوچکتر بهتر است با هم یکی شوند یا با دستههای مشابه و بزرگتر ادغام شوند.
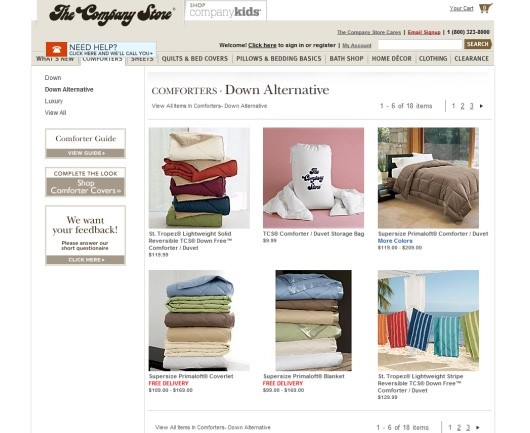
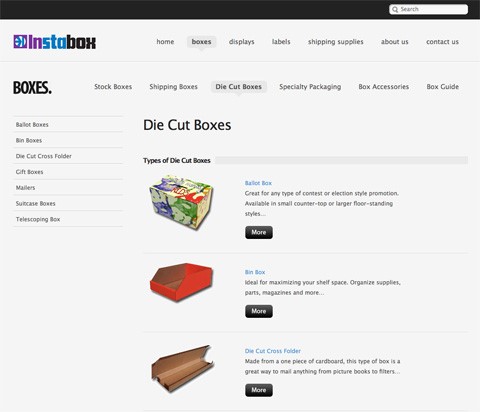
یک مثال در زیر آورده شده:
۳. تصاویر کوچک محصولات (thumbnails)
مصرفکننده نمیتواند محصولاتی را که از طریق یک وبسایت تجارت الکترونیکی به فروش میرسد، به صورت فیزیکی تجربه کند. بنابراین، وبسایت باید تا آنجا که ممکن است، تجربهای ارائه دهد که به بررسی فیزیکی محصول نزدیک باشد. واضح است که تامبنیلهای بسیار کوچک، هیچ کمکی به این هدف نمیکند و نباید از آنها استفاده کرد.
اگر حتماً ضروری است از تصاویر کوچک استفاده کنید، کاربران باید بتوانند بر روی تامبنیلها کلیک کنند تا به عکسهای بسیار بزرگتر دسترسی پیدا کنند. تصاویر باید به اندازهای بزرگ باشند که مشاهدهی آنها روی یک مانیتور متوسط عملی باشد. در حالت ایدهآل، این تصاویر بزرگ باید در صفحهی محصول موجود باشد. بنابراین، اندازهی تصویر اصلی باید حداقل ۱۰۲۴ در ۷۶۸ پیکسل باشد. رعایت این قاعده میتواند به طور قابل توجهی به فروش کالاها از طریق وبسایت کمک کند.
این یک مثال خوب است:

۴. اطلاعات محصول مختصر:
همانطور که قبلاً ذکر شد، وبسایتهای فروش آنلاین به مشتری فرصتی برای بررسی فیزیکی و تجربهی یک محصول نمیدهند. مشتری نمیتواند محصول را از تمام زوایا ببیند یا اطلاعات برچسب یا بستهبندی محصول را بخواند. این نقص باید به گونهای جبران شود تا خرید در سایت به تجربهی خرید در فروشگاه شبیه شود.
اغلب وقتی مصرفکنندگان به یک فروشگاه آنلاین مراجعه میکنند، متوجه میشوند توصیف محصولات به شدت از لحاظ اطلاعاتی کمبود دارد. این مسئله میتواند در ذهن مشتری در مورد یک محصول خاص سوال ایجاد کند و او را به سوی وبسایتهای رقیب هدایت کند. اگر قیمتهای شما، به میزان قابل ملاحظهای از رقبا کمتر نباشد، مشتری احتمالاً از سایتهایی که اطلاعات بیشتری ارائه میدهند، خرید میکند.
بنابراین باید تمام اطلاعات مربوطه مانند ابعاد، اندازهها، وزن، مواد مورد استفاده و غیره را ارائه کنید.
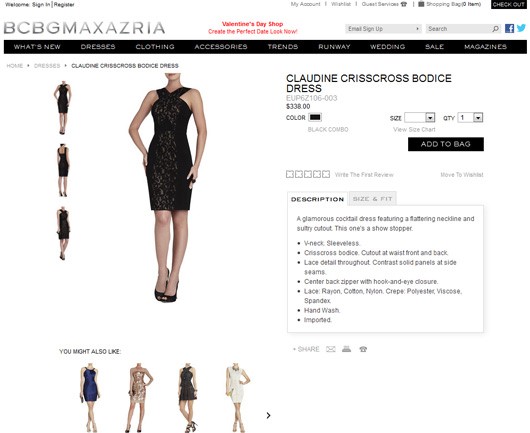
این مثال خوبی است:

بیشتر بخوانید: چگونه صفحهی محصول خود را بهبود دهید
۵. فرایند تسویهی طولانی:
یک وبسایت تجارت الکترونیک باید تا جای ممکن تکمیل خرید را برای مشتریان سریع کند. آنها باید بتوانند در سریعترین زمان ممکن سفارش خود را تکمیل کنند و اطلاعات کارت بانکی خود را در چند مرحله ارائه دهند. اگر بین قرار دادن کالاها در سبد خرید و تکمیل فرایند خرید گامهای زیادی وجود داشته باشد، بسیاری وبسایت را بدون تکمیل تراکنش ترک میکنند. هر چقدر وبسایت شما موقعیتهای اینچنینی بیشتری داشته باشد، تعداد مشتریان احتمالی بیشتری بدون خرید کردن از سایت خارج میشوند.
در حالت ایدهآل، باید یک صفحه واحد برای فرایند پرداخت داشته باشید که در آن مصرفکنندگان پس از بررسی سفارشات خود بتوانند اطلاعات ارسال و صورتحساب را وارد کنند. حداکثر میتوانید قبل از تایید سفارش نهایی یک صفحهی تأیید داشته باشید.
اگر لازم است صفحات دیگری داشته باشید، پر کردن آنها باید سریع و آسان باشد. صفحات را میتوان با استفاده از طرحبندی ستونهای دوتایی کوتاهتر کرد.
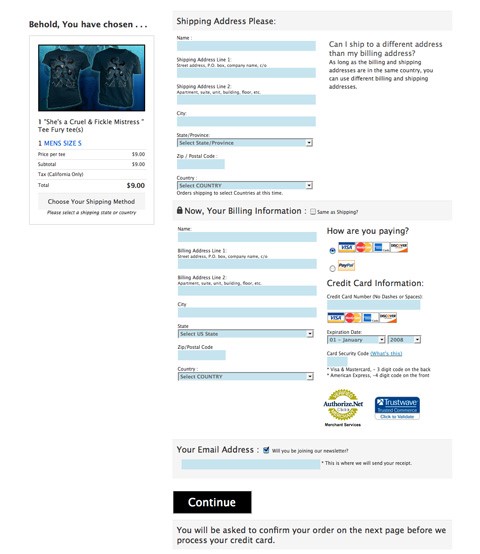
یک نمونهی ایدهآل به شرح زیر است:

بیشتر بخوانید: صفحهی تسویه و ۱۰ راه برای بهبود آن
۶. نداشتن جستجوی پیشرفته:
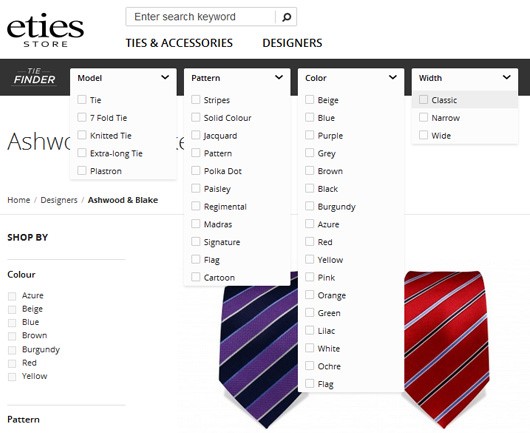
«Findability» یا یافتپذیری یک محصول عاملی مهم در موفقیت تجارت الکترونیک است. با این حال اغلب، وبسایتهای تجارت الکترونیک به جستجوی ساده اکتفا میکنند. چنین جستوجویی نیازهای پیچیدهی خریداران را برآورده نمیکند، اما باز هم بسیاری از صاحبان وبسایت های تجارت الکترونیک به این جنبه توجه نمیکنند و گزینههای جستجوی پیشرفته را در توسعهی وبسایت نادیده گرفته میگیرند.
جستجوی پیشرفتهای که به خوبی طراحی شده باشد بیش از یک ابزار پیچیده است و میتواند مزایای بسیاری برای فروشندگان و خریداران داشته باشد. از جمله میتواند فرایند فروش را بسیار سریعتر کند، که به نوبهی خود میتواند به نرخ تبدیل بالاتری منجر شود، زیرا دیگر بازدیدکنندهای را به دلیل اینکه محصول مورد نظر را پیدا نمیکند از دست نمیدهید. همچنین از اعتماد بیشتری که از طریق جستجوهای موفق، دقیق و سریع حاصل میشود، سود خواهید برد.
یک مثال خوب:

بیشتر بخوانید: ۴ سوالی که باید دربارهی کارایی جستجوی وبسایتتان بپرسید
۷. نداشتن «شما اینجا هستید» یا بردکرامبز (breadcrumbs)
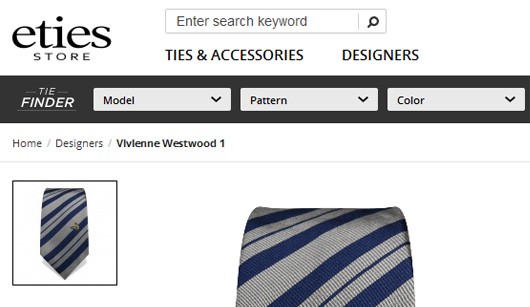
بردکرامز ناوبری به بازدیدکنندگان اجازه میدهد مسیر خود را در وبسایت تجارت الکترونیک شما پیدا کنند. این باعث میشود تجربهی خرید آنلاین به طور راحتتری انجام شود. بردکرامبز به خریداران اجازه میدهد جای دقیق خود را در وبسایت بفهمند؛ چه زمانی که مستقیم وارد یه صفحه میشوند و چه زمانی که میخواهند مسیر خود را به صفحاتی که قبلاً دیدهاند پیدا کنند.
ناوبری بردکرامبز باید ساده باشد. مشتریان باید بتوانند از طریق آن بفهمند در کدام دستهبندی هستند و چگونه به آنجا رسیدهاند تا بتوانند به راحتی به صفحهی اصلی یا زیرشاخهی دیگر بازگردند. این میتواند برای وبسایتهای تجارت الکترونیک تا حدودی پیچیده باشد، چرا که معمولاً راههای زیادی برای رسیدن به یک صفحه محصول وجود دارد. با این حال، ضروری است که این امکانات را داشته باشیم و تا جایی که ممکن است، آنها را ساده کنیم.
یک مثال خوب:

۸. فراخوان عملهای (Calls-to-Action) نامناسب:
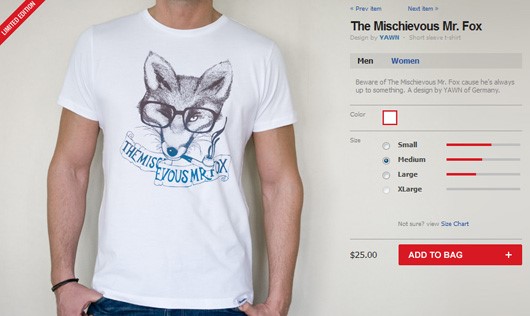
گاهی اوقات فراخوانهای وبسایتهای تجارت الکترونیک آنطور که باید درست کار نمیکنند چرا که ارزش تلویحی ندارند. در بعضی موارد، به سادگی در میان فراخوانهای دیگر گم میشوند و به جای آنکه روی آنها کلیک شود، نادیده گرفته میشوند. فراخوانهای هموزن و مشابه نیز اغلب به همان سرنوشت دچار میشوند. فراخوانهایی که در بالا و اول صفحهی وب قرار میگیرند هم نمیتوانند موفق باشند، زیرا مصرفکننده در آن مرحله هنوز ارزش کلیک بر آن را نمیداند یا حتی از معنای آن اطلاع ندارد. فراخوانی که درخواست بیش از حدی دارد، معمولاً توسط مشتریان و بازدیدکنندگان نادیده گرفته میشود.
بنابراین، یک فراخوان عمل باید برجسته و خاص باشد و ارزشی را که به بازدیدکننده اضافه میکند به روشنی نشان دهد.
یک نمونه:

۹. نداشتن پروموشن در صفحهی اصلی:
صفحهی اصلی وبسایت تجارت الکترونیکی محلی حیاتی برای قرار دادن کمپینهای تبلیغاتی در قالب پروموشن است. میتوان هر گونه پیشنهاد ویژه یا تخفیف در یک زمان خاص را در اسلایدری در صفحهی اصلی قرار داد. میتوان فراخوانهای خوبی را با آن همراه کرد تا با دادن انگیزهی خاص منجر به خرید سریع شود. اگر تبلیغات فصلی یا کوتاهمدت در صفحهی اصلی و در اسلایدر یا سایر تبلیغات برجسته قرار بگیرد میتواند بسیار موفق باشد. بنابراین، هر وبسایت تجارت الکترونیک باید حداقل یک اسلایدر یا تبلیغاتی مشابه داشته باشد تا از فضای موجود به خوبی استفاده کند.
در یک مطالعهی دانشگاه استنفورد، تقریبا ۵۰٪ از شرکتکنندگان (مصرفکنندگان) اعتبار وبسایتهایی را که در یک نگاه کلی از نظر بصری جذاب بودند، بالاتر ارزیابی کردند. فروشندگان میتوانند در چند ثانیهی حیاتی اول از طریق اسلایدرهای صفحهی اصلی، در نگاه مخاطبان اعتبار ایجاد کنند. علاوه بر پیشنهادهای ویژه میتوان از طریق لوگوی مشتریان یا نشان دادن پوشش مطبوعاتی هم اعتبار ایجاد کرد.
نمونههای خوب:

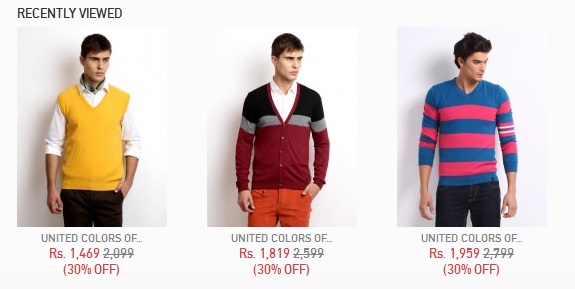
۱۰. نشان ندادن کالاهای تازه دیده شده:
اگر این کالاها ردیابی نشوند و در یک جای قابل مشاهده برای کاربران نمایش داده نشوند، ممکن است فرصتهای فروش بیشتر را از دست بدهید. کاربران اغلب دوست دارند در مجموعهای از محصولات موجود بگردند و قبل از تصمیمگیری برای خرید نهایی چند کالا را مقایسه کنند. آنها ممکن است به طور امتحانی یک کالای خاص را انتخاب کنند و سپس چندین کالای دیگر را قبل از اطمینان از خرید نهایی نگاه کنند.
بنابراین ردیابی کالاها، جلوی احساس سردرگمی کاربران در هزارتوی محصولات را میگیرد.
هر چه از اهمیت ردیابی این کالاها بگوییم کم است.
یک مثال:

برگرفته شده از این مطلب در وبسایت Net Solutions.

کتاب رایگان
«راهنمای تجربه کاربری (UX) در وبسایتهای تجارت الکترونیک»


پیام و یا پرسشتان را بنویسید.