ناوبری وبسایتهای تجارت الکترونیک باید به خریداران کمک کند محصولات را به سادگی و در کوتاهترین زمان پیدا کنند. ناوبری خوب تجربهی خرید آنلاین را بهبود میبخشد و فروش و سود را برای فروشندهها بالا میبرد.
طراحی وبسایت ترکیبی از الگوهای تجربهی کاربری، کارا بودن، اولویتبندی و برندینگ است. طراحی وبسایت از یک سو باید شخصیت و ارزش فروشگاه را نشان دهد و از سویی دیگر باید ناوبری شهودی و آشنایی برای خریداران فراهم کند.
حتی یک تغییر کوچک در ناوبری اصلی وبسایت (ناوبری که در بالای تمام صفحات قابل مشاهده است) ممکن است در پیدا کردن محصول توسط کاربران اختلال ایجاد کند.
برای بهبود ناوبری در تجارت الکترونیک این هفت توصیه را در نظر بگیرید.
از نامهای معنادار استفاده کنید
در اغلب شرایط ناوبری اصلی وبسایت باید لیستی از نام دستهبندیهای اصلی محصولات باشد. معمولاً این نامها یک کلمه هستند که گروهی از محصولات را مشخص میکنند.
خریداران باید بتوانند این نامها را خیلی سریع بخوانند و بفهمند که هر کدام از آنها مشخص کنندهی چه گروهی از محصولات است.

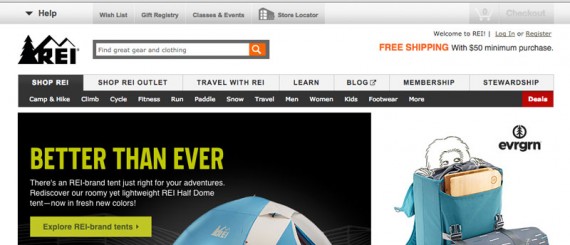
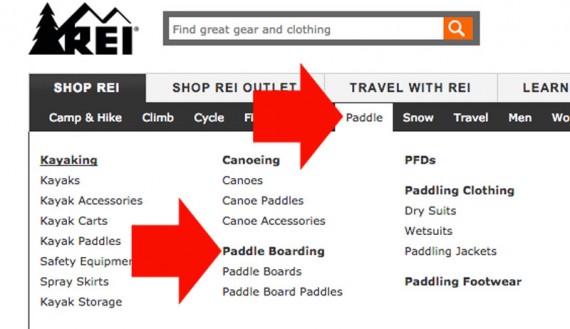
برای مثال به ناوبری وبسایت بالا نگاه کنید. نامهای موجود در ناوبری در ابتدا نشاندهندهی نوع فعالیتی است که خریداران میتوانند در آن شرکت کنند. از جمله، پیادهروی، کوهنوردی یا دوچرخهسواری. در ادامه مشخصکنندهی نوع شخصی است که میتواند از محصول استفاده کند (مردانه، زنانه، بچگانه) یا شرایطی است که در آن محصول مورد استفاده قرار میگیرد (برفی، سفر).
زیردستهها را لیست کنید
یک محصول اغلب در سلسلهمراتبی از دستهبندیها قرار میگیرد که به ترتیب از دستهبندی عمومی به زیردستههای مشخص مرتب میشوند. اما ممکن است بعضی از محصولات در چند سلسلهمراتب قرار گیرند.
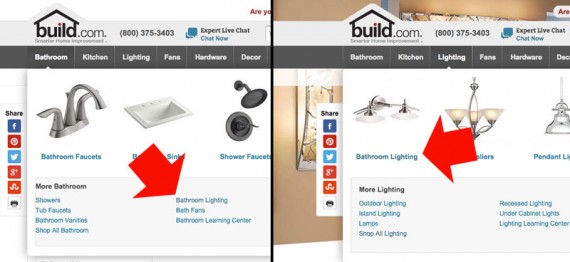
برای مثال در Build.com ناوبری اصلی حاوی دو دستهبندی «حمام» و «نورپردازی» است و زیردستهی «نورپردازی حمام» در هر دوی این دستهها به چشم میخورد که از دید خریدار هم منطقی است.

سطح اول ناوبری را قابل کلیک یا قابل تپ کنید
اغلب طراحان وبسایت استفاده از منوهای کشویی یا منوهای بازشونده از پهلو را اشتباه میدانند و از آنها استفاده نمیکنند. اما در وبسایتهای تجارت الکترونیک که محصولات و دستهبندیها زیادی وجود دارد، مگامنوها همچنان رواج دارد.
اما میتوان کاری کرد که این منوها تاثیر بیشتری داشته باشند: سطح اول ناوبری را قابل کلیک کنید.
در سال ۲۰۱۳، انستیتو Baymard نظرسنجی جامعی از وبسایتهای تجارت الکترونیک ترتیب داد و تجربهی کاربری وبسایتها را با توجه به صفحهی اصلی و صفحات دستهبندیها ارزیابی کرد. یکی از این یافتهها این بود که کاربران انتظار دارند سطح اول ناوبری و تمام سربرگها در سطحهای بعدی منو لینکهای قابل کلیک شدن باشند.

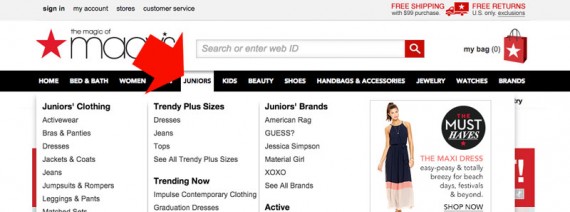
برای مثال در وبسایت macy’s سطح اول ناوبری لینکهایی به صفحات فرود مناسب هستند. وقتی یک خریدار بر روی آنها کلیک کند به یک صفحهی فرود هدایت میشود.

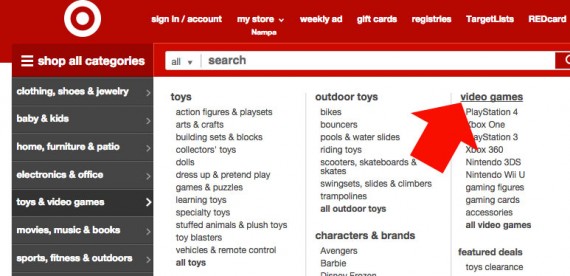
در وبسایت Target هم سربرگها در سطوح پایینتر هم لینک هستند. این یعنی خریدارانی که به دنبال بازیهای ویدئویی هستند میتوانند روی این سربرگ کلیک کنند و به صفحهی بازیهای ویدئویی بروند.
در عین حال که موضوعی ساده به نظر میرسد، وبسایتهای کمی این کار را انجام میدهند. وبسایت REI هم سطح اصلی ناوبری و هم سربرگها در سطوح پایینتر را لینک کرده است تا تجربهی کاربری بهتر و سادهتری ارائه دهد.

طراحی کارآمد
گرچه ممکن است پیادهسازی ناوبری منحصربهفرد و خلاقانه حس خوبی به آدم دست دهد، در وبسایتهای تجارت الکترونیک بهتر است از همان الگوهای قدیمی و شناختهشدهی کارآمد در ناوبری استفاده کنید.
این یعنی ناوبری یا باید در بالای صفحه، یا بسته به نوع زبان در سمت راست یا چپ قرار بگیرد.

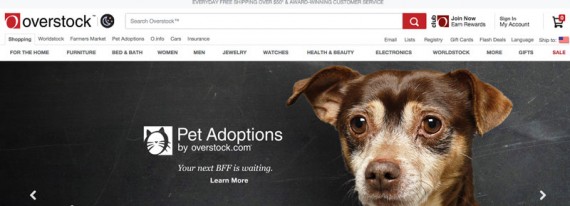
برای مثال وبسایت Overstock.com از یک ناوبری اصلی در بالای صفحه استفاده میکند. جایی که مورد انتظار اغلب خریداران است.
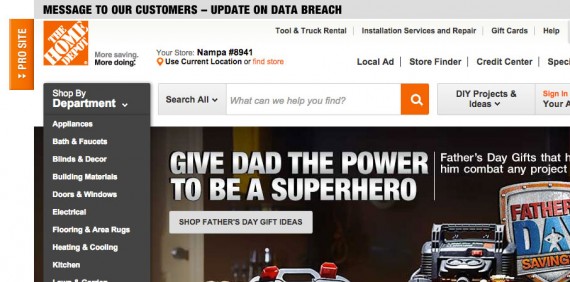
وبسایت The Home Depot از ناوبری در کنار صفحه استفاده میکند. این راه هم شیوهی رایجی است که خریداران آن را به سرعت پیدا میکنند.

همچنین منوهای پنهان، که گاهی منوهای همبرگری هم خوانده میشوند، در دستگاههای تلفن همراه، تبلتها و دسکتاپ رایج هستند و مورد استفاده قرار میگیرند.
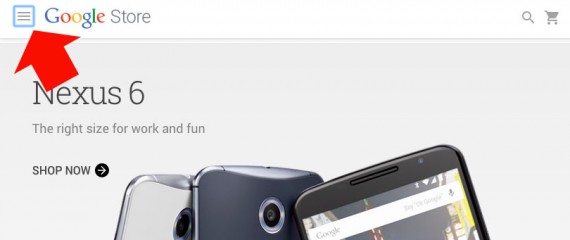
فروشگاه گوگل در تمام دستگاهها از منوهای پنهان استفاده میکند.

جستجو
جستجو یکی از مهمترین ابزارها در وبسایتهای تجارت الکترونیک است. نوار جستجو باید در بالای تمام صفحات سایت قابل مشاهده باشد.
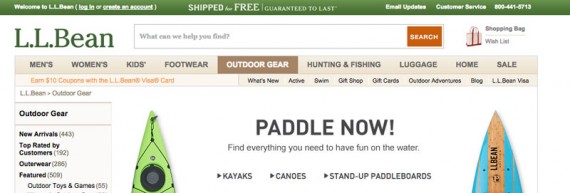
در وبسایت L.L.Bean یک نوار جستجوی بزرگ و واضح در بالای تمام صفحات وجود دارد. خریداران در هر لحظه میتوانند به راحتی به این نوار جستجو مراجعه کنند.
بیشتر بخوانید: ۴ سوالی که باید دربارهی کارایی جستجوی وبسایتتان بپرسید

حراجها، تخفیفها و پیشنهادات ویژه
بعضی از خریداران دنبالکنندهی حراجها و تخفیفها هستند. فکر خوبی است که آنها را در ناوبری اصلی سایت قرار دهید.
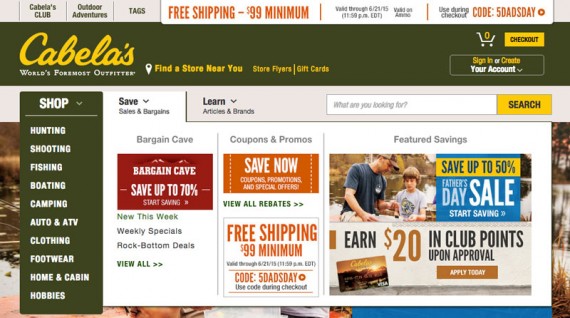
برای مثال در وبسایت Cabela در تمام صفحات سایت نام Save به چشم میخورد که منویی است حاوی تمام حراجیها و پیشنهادات فعال در وبسایت.

محتوا
بازاریابی محتوا که رابطهای پایدار میان خریدار و فروشنده ایجاد میکند به یکی از مهمترین ابزارهای کسب و کارهای اینترنتی تبدیل شده است. فایدهاش این است که اگر خریداران وبسایت یا صفحهی شبکهی اجتماعی یک فروشنده را مفید بدانند، بیشتر از آنجا خرید میکنند حتی اگر قیمتهای آن فروشگاه کمی بالاتر باشد.
بنابراین بهتر است لینکی به محتوای مفید وبسایت خود در منوی اصلی قرار دهید.

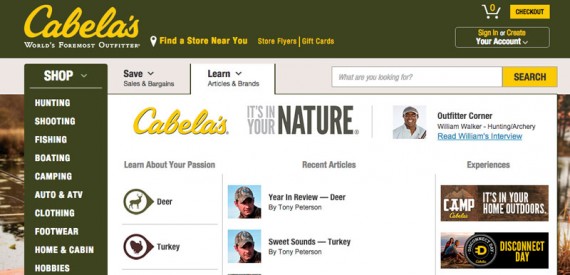
وبسایت Cabela در منوی Learn محتوای آموزشی خود را قرار داده است.

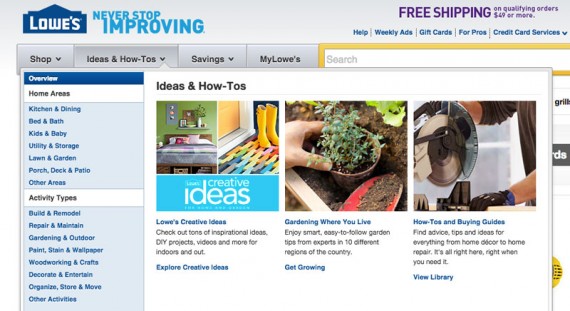
همچنین وبسایت Lowe’s در ناوبری اصلی خود منوی Ideas & How-Tos را گذاشته است که به محتوای مفید و ارزشمند آنها اشاره میکند.
بیشتر بخوانید: چگونه یک استراتژی بازاریابی محتوایی پیادهسازی کنیم

کتاب رایگان
«راهنمای تجربه کاربری (UX) در وبسایتهای تجارت الکترونیک»

پیام و یا پرسشتان را بنویسید.